Accelerated Mobile Pages (AMP) is an HTML-type language that is optimized for mobile use. Google puts more and more SEO value on AMP pages. For example, you can see statistics for your AMP pages in Google Analytics. In this post, we will show you how to install the AMP WordPress plugin by Automattic.
The steps to support AMP in WordPress:
- Log in to your WordPress installation (usually, the URL is domain.com/wordpress_directory/wp-login.php)
- Go to Plugins->Add New
- Type “AMP” in the Search plugins edit box
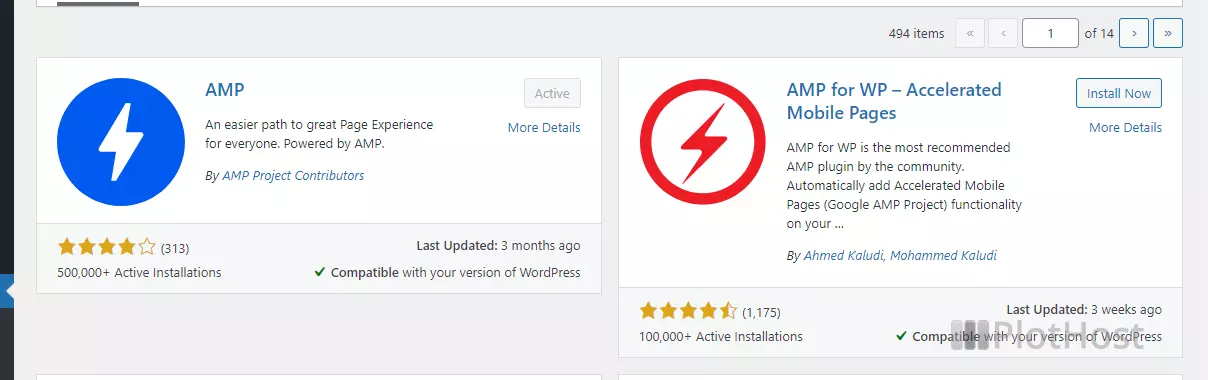
- You’ll see a list of available plugins. Install the AMP by Automattic plugin by clicking the Install button.
- Activate the plugin by clicking the Activate button.
- Now you will have AMP support for your WordPress blog. To see the AMP pages, just add /amp/ to any URL on your blog.(eg. domain.com/post-1/amp/)
Here is a short video tutorial:
You can verify your /amp/ posts with the official HTML AMP Validator https://validator.ampproject.org/
To customize the look of the AMP pages, you can install the AMP for WP – Accelerated Mobile Pages (it requires the AMP plugin by Automattic)

For other AMP related plugins, search the WordPress site https://wordpress.org/plugins/search/amp/
Related KB post: How to convert HTML to AMP
